TRADICIONALES

Banner Horizontal
Formato tradicionalendesktop homepage y notas, ideal para promociones y auspicios. El anuncio puede ser estático, contener un loop indefinido o detenerse en cualquier momento.

Mobile Rectangular banner
Puede ser estático, contener un loop indefinido o detenerse en cualquier momento.

Rectangular banner
Formato multiplataforma que permite visualizar el anuncio en desktop y en mobile. Puede ser estático, contener un loop indefinido o detenerse en cualquier momento.

Half Page banner
Puede ser estático, contener un loop indefinido o detenerse en cualquier momento.

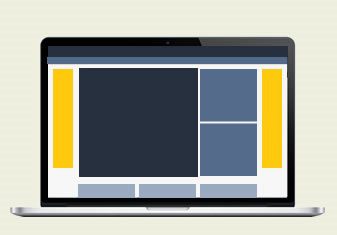
Skyscraper left & right banner
Recomendable por su alta exposición ya que se coloca a los lados de la noticia principal. Puede anclarse acompañando el scroll del usuario.
RICH MEDIA

Anuncio Previo / Home event
Banner a pantalla completa que aparece al ingresar al sitio. Posee un gran impacto en los usuarios y es ideal para contenido como video, galería de imágenes o animaciones.

Interstitial Mobile
Layer a pantalla completa que se despliega al cargar el sitio en el dispositivo mobile. Produce alto impacto visual y puede contener todo tipo de componentes como video, galerías de imágenes, varias páginas, entre otros.

Zócalo
Se ubica en la parte inferior de la página acompañando al usuario mientras hace scroll. Se expande por acción del usuario dando lugar a un layer expandido.
OTROS FORMATOS

Publinota
Formato compuesto por nota, galería de fotos, logo y video del anunciante. Contenido editorial patrocinado, debe llevar la mención de "Espacio Publicitario".
HOTELES Y RESTAURANTES

Sponsor
Formato tradicional en desktop homepage y notas, ideal para promociones y auspicios. El anuncio será un loop de 5 anunciantes.

Destacados
Formato multiplataforma que permite visualizar el anuncio en desktop y en mobile. Será un loop automatico de 10 anunciantes.

Top
Formato multiplataforma que permite visualizar el anuncio en desktop y en mobile. Es estático, estará en una lista con 10 anuncios mas.
PUBLICACIÓN SIMULTANEA EN
ocioenrosario.com.ar
laguiadelocio.com.ar
clubdelocio.com.ar
*Mención en redes sociales
*Publinotas (En caso de tener que realizar las fotos, videos etc. los gastos serán cubiertos por el anunciante)
ANUNCIO EN
laguiadelociouruguay.com
vitaturismosalud.com.ar
ociotravel.com.ar
(CONSULTAR PROMOS)